Parámetros/valores obligatorios
1. widgetContainerId (texto) (solo para integraciones JavaScript) - ID del elemento HTML en el que se mostrará el widget.
Por ejemplo, para un contenedor con el marcado HTML <div id="photoslurp_container"> el parámetro se establecerá de la siguiente forma:
widgetContainerId: "photoslurp_container",
2. widgetId (texto) - nombre que permite distinguir de forma unívoca esta instancia del widget. Esto permite a la plataforma Photoslurp discriminar los datos estadísticos de uso de cada uno de los widgets configurados en la tienda, y al usuario le facilitará el poder identificar cada widget en el panel de analítica de Photoslurp. Una forma práctica de nombrar los widgets es indicando la página en que se van a mostrar. Por ejemplo "Home", "Producto", o "Lookbook".
3. username (texto) (Sólo para módulo Photoslurp) - introducir el nombre de usuario con el que se accede al dashboard de Photoslurp.
Parámetros Básicos
1. widgetType (texto) - se configura como "carousel" o "gallery" según el tipo de widget que se desee mostrar.
2. albumId (número) - el número ID de la campaña que se desea usar.
3. theme (texto) - establece el tema de la plantilla utilizado para el widget. Las opciones disponibles son: "retro", "modern", y "dark".
4. productId (texto / matriz de cadenas de texto) (solo para integraciones JavaScript) - se emplea únicamente en las páginas de producto, y permite mostrar sólo aquellas imágenes relacionadas con el producto que se muestra en la ficha. Acepta valores individuales o múltiples productos en una matriz [‘product1’,’product2’]
5. collection (texto / matriz de cadenas de texto) - permite filtrar imágenes por la colección de la que forman parte. Luego, las colecciones se configuran en el dashboard de gestión de Photoslurp proporcionando una forma de agrupar imágenes por categoría.
6. lang (text) - puede ser cualquier formato de código de idioma (en, en-us, en_US) y debe ser el código de idioma utilizado en la tienda online. Por lo tanto, debe coincidir con el que se ha establecido en el catálogo de productos importado a la plataforma Photoslurp.
7. pageLimit (número) - número de imágenes que se mostrarán por página, tanto en el modo galería como en el modo carrusel.
8. pageType (texto) (solo para módulo Photoslurp) - este parámetro se utiliza para el cálculo de las analíticas. Las opciones disponibles son: "home", "product", y "lookbook".
9. showSubmit (true/false) - habilita la opción de subir imágenes desde el propio widget. Cuando el valor se establece como true se muestra el botón "submit" en la esquina superior derecha de la galería o carrusel.
10. submitText (texto) - texto que se muestra en el botón ‘Submit’
11. addPhotosImg (url) - URL de una imagen que se mostrará en el caso de que aún no haya imágenes asignadas al producto mostrado en la ficha.
12. randomOrder (true/false) - si su valor se establece en true muestra las imágenes forma aleatoria.
13. noteAddPicsText (texto) - texto mostrado en la parte superior de la galería o carrusel. Este texto servirá para invitar a los clientes a participar en la comunidad de la marca con sus publicaciones en redes sociales, y a interactuar con las imágenes mostradas para descubrir los productos relacionados.
14. socialIcons (true/false) - habilita los iconos de las redes sociales en el lightbox, permitiendo a los usuarios compartir las imágenes.
15. tocLink (texto) - enlace a la página de términos y condiciones que los usuarios deben conocer antes de subir imágenes directamente desde los widgets de la tienda.
16. shopThisLookText (texto) - el texto que se muestra como el encabezado de la sección 'Shop this look' el cual debe ajustarse al producto.
17. sameTabLinks (true/false) - Cuando se hace click en la imagen de producto, permite que la página de producto cargue en la pestaña actual en lugar de una nueva pestaña.
Parámetros Avanzados
1. autoscrollLimit (número) - este parámetro permite establecer el número de páginas que se cargarán antes de mostrar el botón ‘Load More’ en el modo "gallery"
2. loadMoreText (texto) - este parámetro está relacionado con el parámetro autoscrollLimit permitiendo configurar el texto que se mostrará en el botón ‘Load More’
3. enableGA (true/false) - habilita Google Analytics. Cuando se configura; true, todos los eventos de las métricas se enviarán a la propiedad Google Analytics ya habilitada en la página
4. ctaButton (string) - agrega un botón "llamada a la acción" debajo de la imagen de producto que se muestra en el lightbox
5. thumbOverlay (true/false) - habilita el efecto mouseover que muestra los detalles del autor sobre las imágenes en miniatura
6. varyingThumbSizes (true/false) - las imágenes se mostrarán en el estilo mosaico (varios tamaños) en el tipo de widget Gallery
7. autoScroll (true/false) - habilita la rotación automática de las imágenes en el modo Carousel
8. submissionformCSSURL (URL) - permite habilitar la URL de un archivo CSS que Photoslurp ha configurado para un cliente y así personalizar el uploader
9. inStockOnly (true/false) - solo muestra las imágenes relacionadas a los productos que están en stock
10. strictProducts (true/false) - solo muestra las imágenes relacionadas con el producto correspondiente y rellena el resto con otras fotos aprobadas. Se usa con el parámetro product_id.
11. emptyThreshold (integer) - establece el número mínimo necesario de imágenes asignadas al producto para que se muestre el widget. Se usa con el parámetro product_id.
12. rightsClearedOnly (true/false) - solo muestra las imágenes a las que se le ha concedido los derechos de autor
13. assignedOnly (true/false) - solo muestra las imágenes a las que se les ha asignado un producto
14. visibleProducts (integer entre 2-6) - configura el número de productos que desea se muestren simultáneamente en el lightbox cuando varios productos han sido asignados a una misma imagen
15. utmParams (true/object) - cuando se configura como true todas las URLs de productos se agregarán parámetros UTM de Google Analytics. Este parámetro también admite un objeto con valores personalizados para cada parámetro UTM. Por ejemplo: utmParams: {'utm_medium':'test'}
(&utm_source=photoslurp&utm_medium=widget&utm_campaign=albumid&utm_content=productId)
16. postedByText (string) - personaliza el texto "Posted by" cuando el parámetro thumbOverlay está activo. Este parámetro también acepta un objeto con valores customizados para cada parámetro UTM
17. viewAndShopText (string) - personaliza el texto "View and Shop" cuando el parámetro thumbOverlay está activo
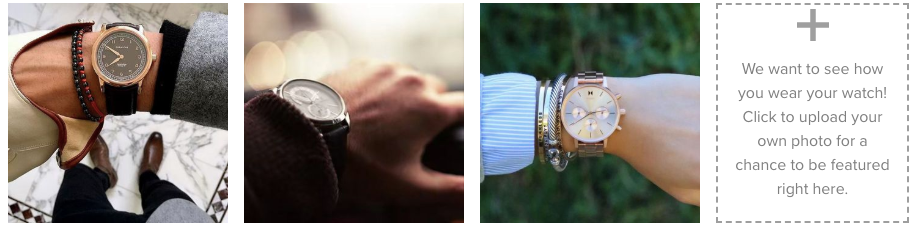
18. emptyText (string) - esta característica permite añadir un botón CTA para subir fotos y un texto que anima a los usuarios a subir sus propias fotos para tener la oportunidad de que aparezcan. Esto evitará que el widget de carrusel muestre un espacio vacío cuando no hay suficientes imágenes para llenar el ancho de la página.
Ejemplo:
emptyText: "We want to see how you wear your watch! Click to upload your own photo for a chance to be featured here."

Nota: Cualquier tipo de soporte que se necesite durante la implementación, se puede contactar con nuestro equipo técnico a través de support@photoslurp.com