Añadir Widgets en Magento

En "Manage widgets" puedes modificar la configuración actual de cada widget.
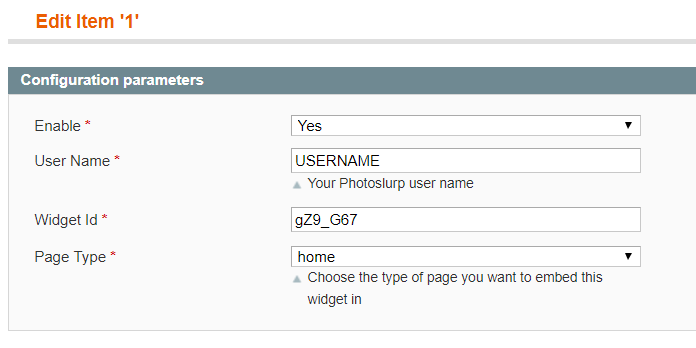
Parámetros obligatorios
- Username - El nombre de usuario utilizado para acceder al dashboard de Photoslurp.
- Widget ID - El ID del widget creado en el Widget Editor.
- Page Type - Elija el tipo de página en la que quieres insertar este widget: home, product, category o lookbook.
Si seleccionaste una página de "Product" o "Category", hay más opciones de personalización disponibles:
- Website - Si tienes varios sitios web configurados en tu tienda Magento, aquí tendrás que elegir en qué sitio web quieres que se inserte el widget.
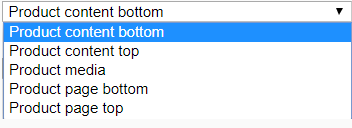
- Position - Este parámetro te permite elegir en qué parte de la página colocar el widget.

- Only Show Media From Product Category – Si se activa, este parámetro garantiza que, cuando no haya imágenes disponibles para el producto actual, el widget sólo muestre imágenes vinculadas a otros productos de la misma categoría.
Los widgets de producto se añadirán automáticamente a las páginas de producto. Para personalizar aún más el posicionamiento en la página de producto, revisa la sección "Posicionamiento personalizado en la página de producto" que aparece más abajo, en Magento 1.
Para establecer la posición en la que aparecerán el resto de widgets, ve a CMS -> Pages (Magento 1) o Content -> Pages (Magento 2) y selecciona la página que quieres editar. Desde aquí, selecciona tu plataforma y elige una de las opciones para añadir los widgets:
Magento 1
Campo "Content"
Haz click en la pestaña Content en el menú de edición de la página. Aquí, se puede pegar el siguiente código en la parte en la que se quiera añadir el widget. Es importante substituir el ID de muestra con el ID único que el módulo de Magento ha asignado al widget:
{{block type="pswidget/widget" id="7"}}Campo "Design"
Haz clic en la pestaña Content del menú vertical de la izquierda. Aquí puedes pegar el siguiente código en el lugar donde quieres que aparezca el widget, recordando sustituir el ID de muestra por el ID real del widget asignado por nuestro módulo:
<reference name="content">
<block type="pswidget/widget" name="block-name">
<action method="setId"><value>8</value></action>
</block>
</reference>- "block-name" es el nombre único que se le da al bloque.
- "setId" es el ID del widget específico que has creado antes (Este ID es generado por nuestro módulo de Magento y es único para cada widget).
Fichero plantilla
También puedes añadir el widget directamente en tu archivo de plantilla (template file). Puedes utilizar el siguiente código PHP para insertarlo:
<?php echo $this->getLayout()->createBlock('pswidget/widget')->setId('8')->toHtml(); ?>- "setId" es el ID del widget específico que se ha creado antes (Este ID lo genera nuestro módulo de Magento y es único para cada widget creado).
Posicionamiento personalizado en la página de producto
Para insertar los widgets en una posición personalizada dentro de la página del producto, pega el siguiente código en un nuevo fichero, llámalo local.xml y colócalo en la carpeta de layout de tu plantilla (app/frontend/default/your-theme/layout):
<?xml version="1.0"?>
<layout version="0.1.0">
<catalog_product_view>
<remove name="pswidget"/>
<reference name="NEW.LOCATION.BLOCK">
<block type="pswidget/widget" template="pswidget/widget.phtml" name="pswidget_custom">
<action method="setId"><value>6</value></action>
</block>
</reference>
</catalog_product_view>
</layout>- NEW.LOCATION.BLOCK es el nombre del bloque al que quieres mover el widget.
- "SetId" es el ID del widget que vas a mover.
Magento 2
Campo "Content"
Haz clic en la pestaña Content del menú vertical de la izquierda. Aquí puedes pegar el siguiente código en el lugar donde quieres que aparezca el widget, recordando sustituir el ID de muestra por el ID real del widget asignado por nuestro módulo:
{{block class="Photoslurp\Pswidget\Block\Widget" widget_id="1"}}Fichero plantilla
También puedes añadir el widget directamente en tu archivo de plantilla (template file). Puedes utilizar el siguiente código PHP para insertarlo:
<?php echo $block->getLayout()->createBlock('Photoslurp\Pswidget\Block\Widget',
'', ['data' => ['widget_id' => 1,]])->toHtml(); ?>- 'block-name' es un nombre único que le das a este bloque.
- "setId" es el ID del widget específico que has creado antes (Este ID lo genera nuestro módulo de Magento y es único para cada widget creado).